Getting the X, Y position of an HTML element in JavaScript can be accomplished using the following code:
let element = document.getElementById("example-element");
let x = element.offsetLeft;
let y = element.offsetTop;
console.log("Element X: " + x);
console.log("Element Y: " + y);
Where element is the HTML element whose position you want to retrieve.
The offsetLeft and offsetTop properties give us its X and Y positions.
To get the position relative to the viewport (changes on the scroll and resizing), you can do:
let element = document.getElementById("example-element");
let x = element.getBoundingClientRect().left;
let y = element.getBoundingClientRect().top;
console.log("Element X (relative to viewport): " + x);
console.log("Element Y (relative to viewport): " + y);
I hope this quick answer helps. If you need examples, please read along. Also, I will show you how to get the position of the HTML element relative to the right corner and the bottom of the view.
Example
Let’s take a look at an example that demonstrates the above code in action in a real HTML page. Feel free to copy-paste the code and run it on your own setup.
<!DOCTYPE html>
<html>
<head>
<style>
#example-element {
position: absolute;
left: 100px;
top: 200px;
width: 50px;
height: 50px;
background-color: blue;
}
</style>
</head>
<body>
<div id="example-element"></div>
<script>
let element = document.getElementById("example-element");
let x = element.offsetLeft;
let y = element.offsetTop;
console.log("Element X: " + x);
console.log("Element Y: " + y);
</script>
</body>
</html>
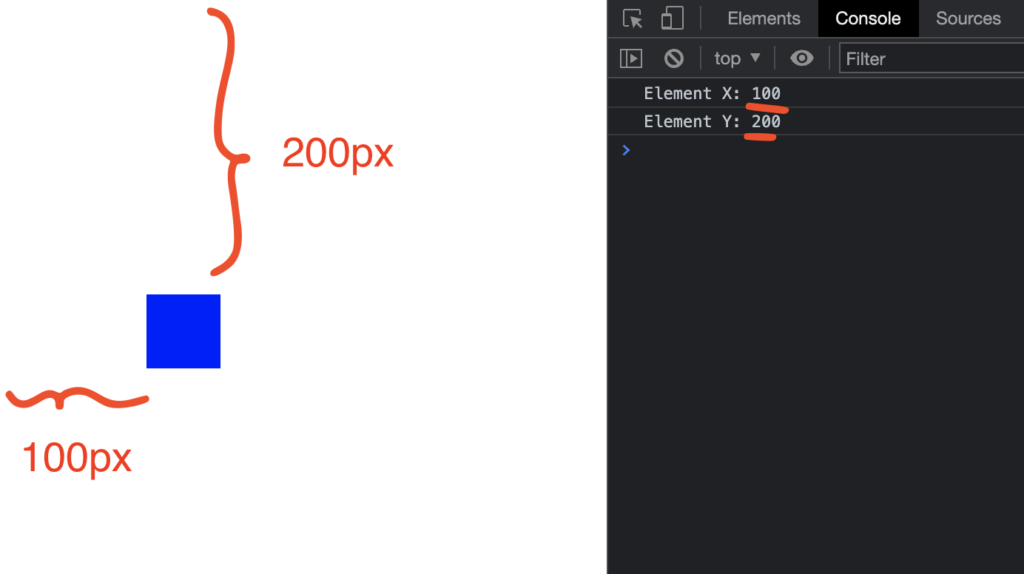
Output:

As you can see, the code logs the position of the blue HTML element into the console just like we defined it in the CSS.
Position Relative to Bottom and Right Corner
The above code showed you how to access the positions from the top and the left corner of the view.
In case you want to get the x, and y position relative to the bottom and right corner of the view, subtract the x, y position from the width and the height of the view.
Here’s an example:
<!DOCTYPE html>
<html>
<head>
<style>
#example-element {
position: absolute;
left: 100px;
top: 200px;
width: 50px;
height: 50px;
background-color: blue;
}
</style>
</head>
<body>
<div id="example-element"></div>
<script>
let element = document.getElementById("example-element");
let x = element.offsetLeft;
let y = element.offsetTop;
let bottom = window.innerHeight - (y + element.offsetHeight);
let right = window.innerWidth - (x + element.offsetWidth);
console.log("Element X: " + x);
console.log("Element Y: " + y);
console.log("Element Bottom: " + bottom);
console.log("Element Right: " + right);
</script>
</body>
</html>
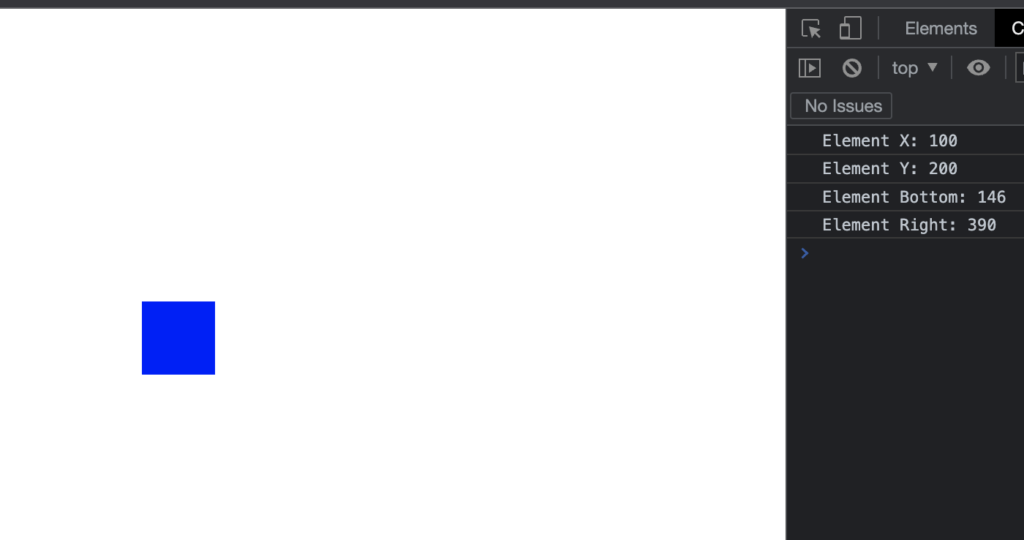
Notice that the bottom and right variables change based on the size of the viewport.
Here’s a view with a bit more space to the right. Now the Element Right is at 390 pixels:

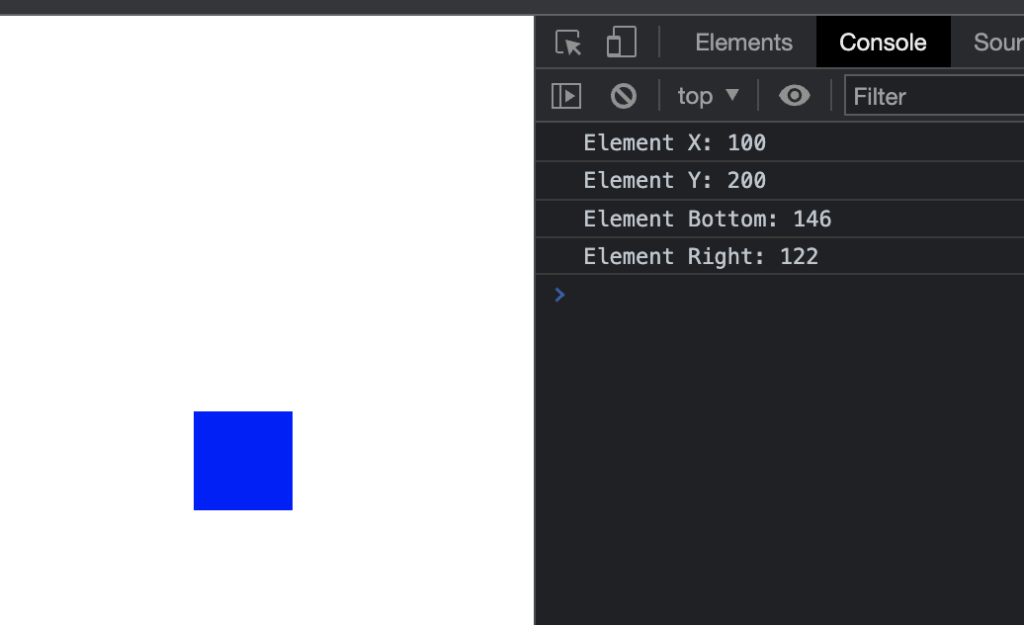
By shrinking the window size, the Element Right position shrinks too.

Notice: The (X, Y) Position Doesn’t Change On Scroll
Notice that the x, and y position stays the same if you scroll the page.
For example, let’s make the page high enough so that one can scroll:
<!DOCTYPE html>
<html>
<head>
<style>
body {
height: 5000px;
}
#example-element {
position: absolute;
left: 100px;
top: 200px;
width: 50px;
height: 50px;
background-color: blue;
}
</style>
</head>
<body>
<div id="example-element"></div>
<script>
window.onscroll = function() {
let element = document.getElementById("example-element");
let x = element.offsetLeft;
let y = element.offsetTop;
console.log("Element X: " + x);
console.log("Element Y: " + y);
};
</script>
</body>
</html>
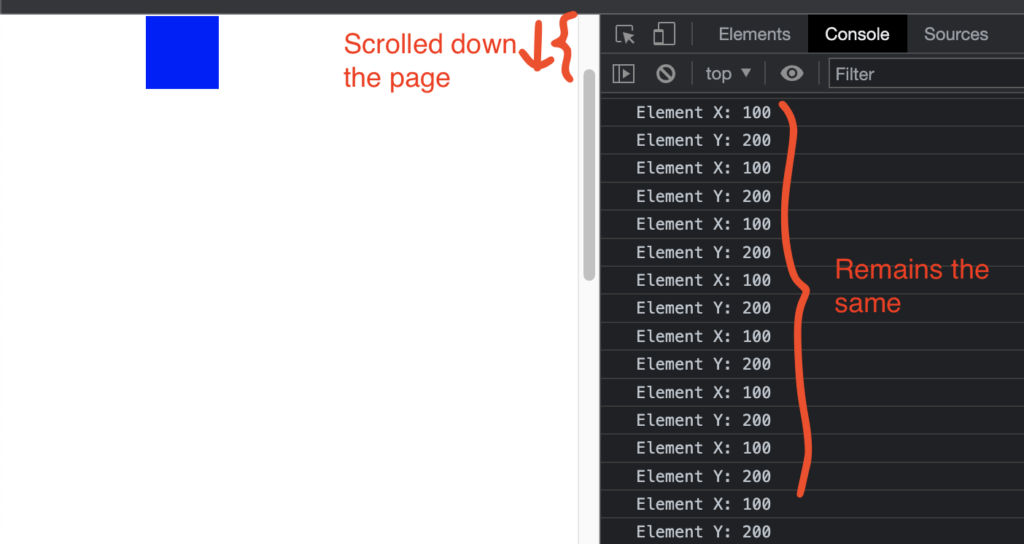
Result:

As you can see from the image, the position remains the same.
Sometimes this behavior is not what you intended. You want to get the position concerning the visible view.
For example, in the above image, the y position should be closer to 0 because the HTML element is almost at the top of the scrolled view.
How to Get (X, Y) Position Relative to Viewport?
To get the position of the element concerning the view, you can use the getBoundingClientRect method instead of offsetLeft and offsetTop. getBoundingClientRect returns the size of an element and its position relative to the viewport.
Here is an updated HTML page with a high enough height to allow for scrolling. Besides, there’s a JavaScript call to the function to log the position of the element concerning the view when scrolling:
<!DOCTYPE html>
<html>
<head>
<style>
body {
height: 5000px;
}
#example-element {
position: absolute;
left: 100px;
top: 200px;
width: 50px;
height: 50px;
background-color: blue;
}
</style>
</head>
<body>
<div id="example-element"></div>
<script>
window.onscroll = function() {
let element = document.getElementById("example-element");
let rect = element.getBoundingClientRect();
let x = rect.left;
let y = rect.top;
console.log("Element X: " + x);
console.log("Element Y: " + y);
};
</script>
</body>
</html>
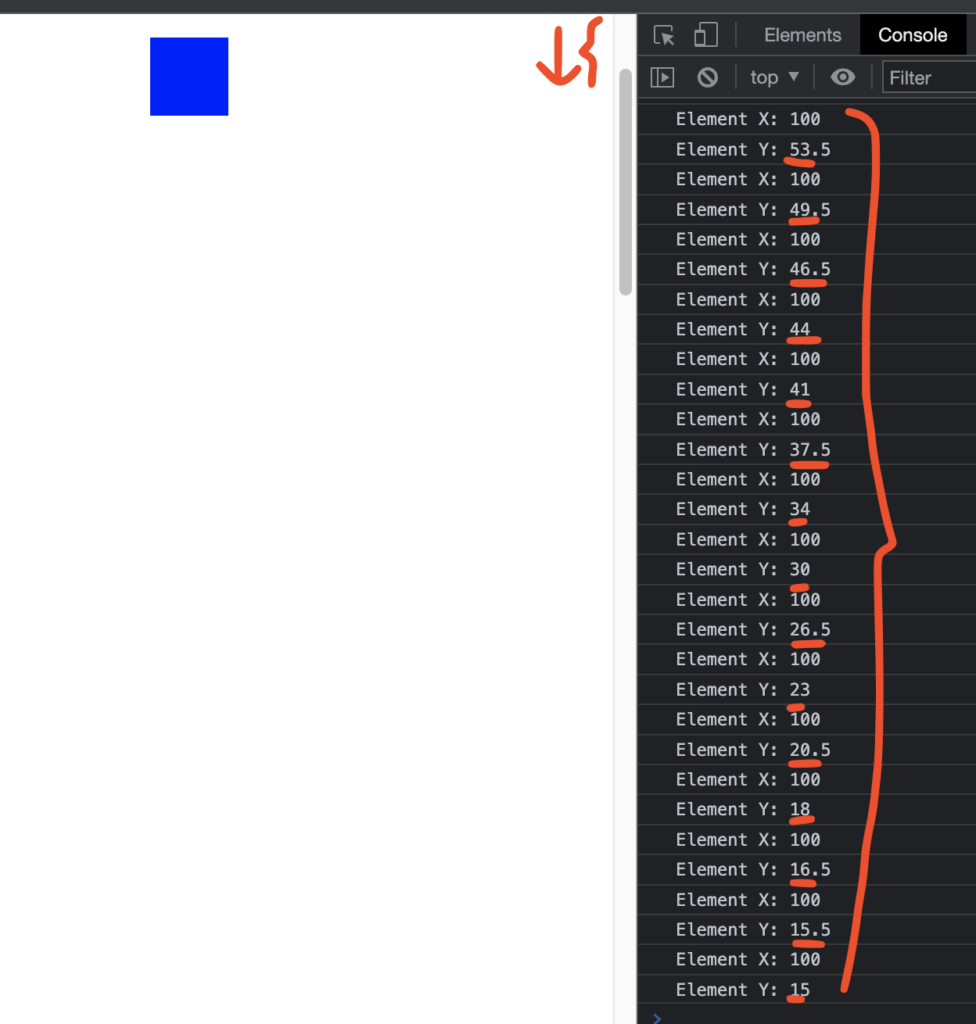
Result:

Thanks for reading. Happy coding!
