One way to pass a variable from one HTML page to another using JavaScript is to use the browser’s localStorage object.
localStorage provides a way to store key-value pairs in the user’s web browser, so that they persist across different pages and sessions.
Here’s an example of how you could use localStorage to pass a variable between two HTML pages.
Page 1:
window.onload = function() {
var value = prompt("Write a value here: ");
localStorage.setItem("inputValue", value);
}
Page 2:
window.onload = alert(localStorage.getItem("inputValue"));
This code asks for a value from a user, stores it in a local database, and retrieves it on the other page.
I hope this quick answer helps.
If you’re having a hard time understanding what happens here or where you should add these scripts in the HTML, make sure to read the full example below.
Full Example (with Explanation)
Let’s take a look at a full example that better demonstrates how the idea of using localStorage to pass values between two HTML pages.
First of all, here’s my example project setup with two HTML pages in the same folder:

The task is to ask the user for a value on page1 and then pass the value to page2.
Here’s the HTML/JavaScript code that I’ve placed in the page1.html file:
<!DOCTYPE html>
<html>
<head>
<script>
function submitValue() {
// Get the value entered by the user
var input = document.getElementById('value-input');
var value = input.value;
// Store the value in localStorage
localStorage.setItem('myValue', value);
// Redirect to the second page
window.location.href = 'page2.html';
}
</script>
</head>
<body>
<h1>Page 1</h1>
<p>Enter a value:</p>
<input type="text" id="value-input">
<button onclick="submitValue()">Submit</button>
</body>
</html>
This page asks the user for an input value and stores it in JavaScript’s local database called localStorage.
And here’s the code in the page2.html file:
<!DOCTYPE html>
<html>
<head>
<script>
window.onload = function() {
// Get the value from localStorage
var value = localStorage.getItem('myValue');
// Display the value on the page
var output = document.getElementById('value-output');
output.innerText = value;
};
</script>
</head>
<body>
<h1>Page 2</h1>
<p>The value you entered on the first page was:</p>
<p id="value-output"></p>
</body>
</html>
As soon as this page loads, it grabs the stored value from the local storage and shows it in the HTML content.
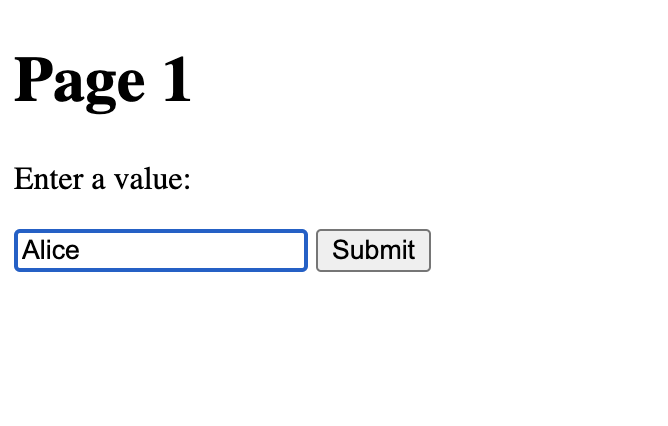
Opening the page1.html with your browser, you will see a view like this:

Enter some text into the input field and press “Submit”.
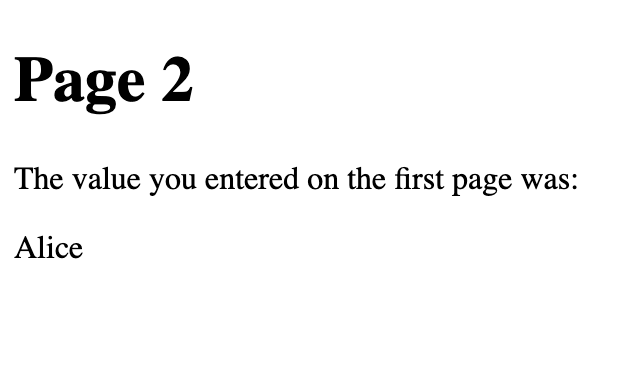
This action opens up the page2.html with your browser and you’ll see a view like this:

As you can see, the name “Alice” carried over from page1.html to page2.html.
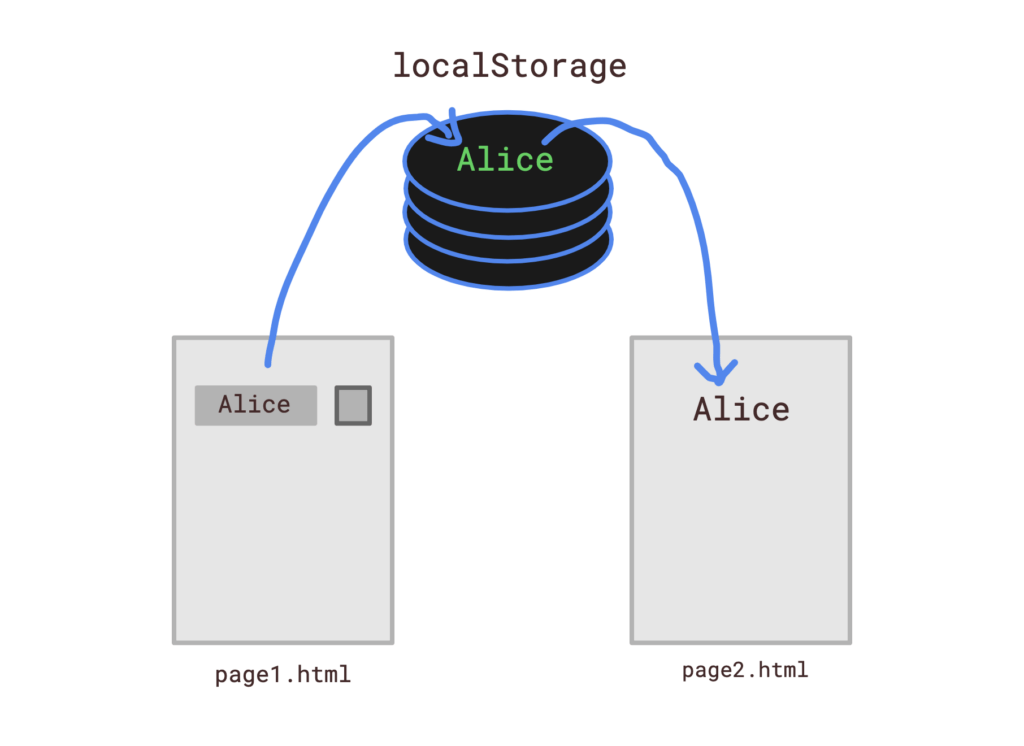
In reality, though, the value was never passed between the two pages. Instead, it was stored in the localStorage which all the HTML pages have access.
What Is localStorage?
localStorage is a feature in JavaScript that allows you to store key-value pairs in the browser’s local storage. This means that you can store data in the browser that will persist even after the user closes the browser or navigates to a different web page.

The localStorage object provides a simple interface for working with the browser’s local storage.
It has methods for setting, getting, and removing key-value pairs, as well as for clearing all of the data stored in the local storage.
Here are some examples of how to use localStorage:
1. Setting a value:
localStorage.setItem('myKey', 'myValue');
This code sets the value of the myKey key to myValue into the localStorage object. Any page can now go and grab this value with the key myKey.
2. Obtaining a value:
var value = localStorage.getItem('myKey');
This code retrieves the value of the myKey key and stores it in the value variable.
3. Removing a value:
localStorage.removeItem('myKey');
This code removes the key-value pair with the myKey key from the local storage.
4. Clearing all data:
localStorage.clear();
This code removes all of the data stored in the local storage.
Note that localStorage can only store strings.
If you need to store more complex data types, such as arrays or objects, you can use the JSON.stringify() and JSON.parse() methods to convert them to and from strings, respectively.
So for example, if you want to carry an array from one HTML page to another, you can’t just store the array in localStorage as is. Instead, you need to convert it to a string like this:
// Defining an array of numbers
var myArray = [1, 2, 3];
// Storing an array of numbers into the localStorage by converting it to a string
localStorage.setItem('myArray', JSON.stringify(myArray));
// Retrieving the array from localStorage and converting back to array from string
var retrievedArray = JSON.parse(localStorage.getItem('myArray'));
In this example, the myArray array is converted to a string using JSON.stringify() before it is stored in localStorage. When the value is retrieved from localStorage, it is converted back to an array using JSON.parse().
Wrap Up
I hope you understand how “passing” data between HTML pages works with localStorage.
The data isn’t passed between the pages but stored in a common location to which all HTML pages have access.
