In JavaScript the difference between throw Error and throw new Error is that:
- In
throw Error,Erroris a function that creates anErrorobject. - In
throw new Error,new Erroris a constructor that create anErrorobject.
When it comes to behavior, there’s really no difference between throw Error and throw new Error.
For example:


But the more technically correct way to throw a new Error object is by using the throw new Error instead of throw Error.
Also, you could throw an object as-is by throw someObj. But this is useless when it comes to debugging because it doesn’t show any information about the error.
Quick Overview of Throwing in JavaScript
In JavaScript, the throw statement allows you to throw a custom error or exception. It can be used to signal that a function has failed and to create a custom error message that can be handled by a try...catch block.
Here’s an example of how throw can be used:
function divide(x, y) {
if (y === 0) {
throw new Error("Cannot divide by zero");
}
return x / y;
}
try {
let result = divide(10, 0);
} catch (error) {
console.log(error);
// Output: "Error: Cannot divide by zero"
}
In this example, the divide function throws an error if the value of y is zero. The error is caught by the catch block, which logs the error message to the console.
And in case you’re wondering what the Error object looks like, it’s just an object with a name and message property.
{ name: 'Error', message: 'String you pass in the constructor' }
In JavaScript, the throw the keyword doesn’t care what comes after. It throws whatever object you give it. But what you should do is throw an object wrapped inside an Error object. This helps when debugging the code.
How the 3 Different Throws Compare in JavaScript
Let’s take a brief look at the different throwing options in JavaScript, how they work, and what are their differences.
1. throw new Error
To throw an error object in JavaScript, the go-to approach is by using the throw keyword followed by new Error that constructs the error object. This throws a new Error object you can catch and handle in your code.
For example, let’s simply throw a new error with an error message and see what it looks like in the JS console:
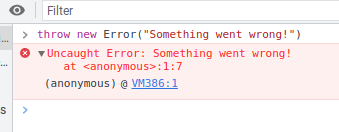
throw new Error("Something went wrong!")
This is what running the above code looks like in the console:

As you can see, this output reveals the origin of the error, that is, the 1st line in this case. This is helpful when you want to know in what part of your code the error took place.
2. throw Error
Throwing an error without the “new” keywords is essentially the same as throwing an error with it. The main difference is that when used this way, the Error acts as a function that creates an Error object. Even though these two approaches work the same way, the first approach (throw new Error) is the technically correct way to do it.
For example, let’s throw an error and see what happens in the JS console:
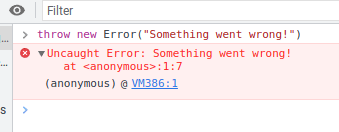
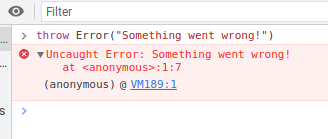
throw Error("Something went wrong!")
This is what running the above code looks like in the console:

Once again, this output displays the source of the error.
3. throw someObject
The most useless way to throw an exception in JavaScript is by throwing an object without wrapping it around an Error object.
When you do this, JavaScript throws the object as is. The biggest problem with this is that there’s no trace of where the error happened which makes debugging harder. A more formal way to put it is that throwing an object as-is doesn’t capture the execution stack of the program.
Let me show you an example. Let’s run this piece of code in the console:
throw "Something went wrong!"
This is what running the above code looks like in the console:

As you can see, there’s no trace of the line where the error occurred as opposed to the throws with Error objects you saw earlier.
To Take Home
Use throw new Error to throw errors and exceptions in your code although the shorter version throw Error exists.
- The
throw Errorapproach creates anErrorobject using anErrorfunction. - The
throw new Errorapproach constructs anErrorobject by using theErrorclass constructor.
Thanks for reading. Happy coding!
