In JavaScript, one of the fundamental data types is the array. The array is a collection of elements, such as numbers, strings, or other types of objects. It’s a data store that lets you store and access data easily in your JavaScript programs.
Because every program deals with data, you need arrays all the time.
One common necessity when dealing with arrays is the ability to merge one or array together to combine data.
This guide teaches you 5 different approaches to merging arrays in JavaScript. Besides, you will learn what is the best and worst way to do it.
1. The for Loop Approach
The first thing that comes to mind when merging arrays is a for loop.
The idea is to loop through the elements of both arrays and push them into the new merged array one by one. You can do this with two for loops.
For example, let’s merge arrays arr1 and arr2 into a new array called result:
let arr1 = [1, 2, 3]
let arr2 = [4, 5, 6]
let result = []
for (elem of arr1) {
result.push(elem)
}
for (elem of arr2) {
result.push(elem)
}
console.log(result)
Output:
[1, 2, 3, 4, 5, 6]
This is a hard-coded way to merge two arrays. But if you want to use the loop approach more than once, then you should create a function for merging arrays.
Here’s a function merge() that takes two arrays and results from the merged arrays:
const merge = (arr1, arr2) => {
for (elem of arr2) {
arr1.push(elem)
}
return arr1
}
// Example use
let arr1 = [1, 2, 3]
let arr2 = [4, 5, 6]
let merged = merge(arr1, arr2)
console.log(merged)
Output:
[1, 2, 3, 4, 5, 6]
This function works such that:
- It takes two arrays arr1 and arr2 as arguments.
- It loops through the second array and adds each element to the arr1.
- It then returns the arr1 with both the original arr1 elements and the arr2 elements.
Notice that this function does not modify the original array arr1. Instead, it takes a copy of the input arrays and returns a new array.
Now, let’s think about the practicality of this approach to merging arrays. If there are more than two arrays to merge, the code gets complicated. You’d have to do something like:
merge(merge(merge(arr1, arr2), arr3), arr4)
Also, having to implement the merging functionality seems redundant. It’s such a common operation there must be better ways to do it.
This leads to the second approach.
2. The Spread Operator (…)
As of ES6, it’s been possible to use the three dots spread operator (…) to pull apart values from arrays and JavaScript objects.
Thanks to the spread operator, merging arrays is much easier with a convenient syntax.
For example:
let arr1 = [1, 2, 3] let arr2 = [4, 5, 6] let merged = [...arr1, ...arr2] console.log(merged)
Output:
[1, 2, 3, 4, 5, 6]
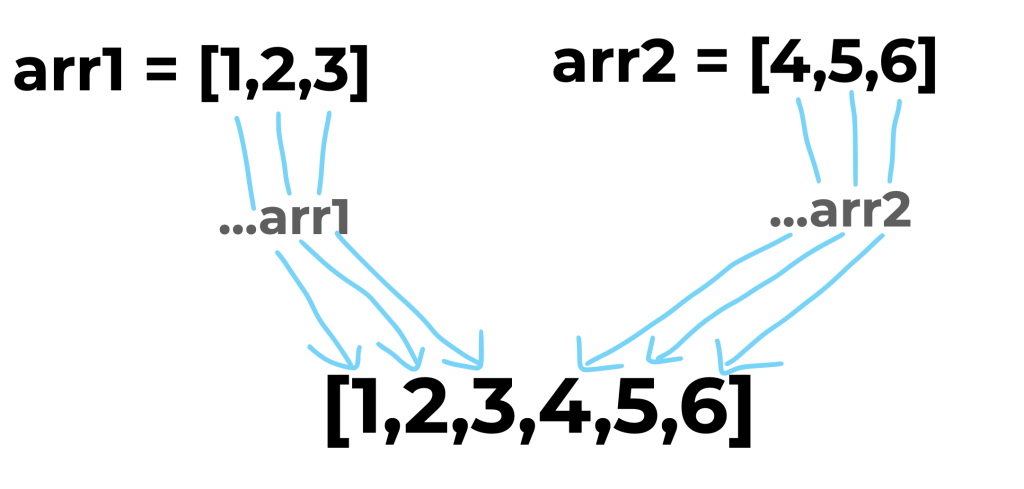
Here’s an illustration of how the spread operator works in the above code example:

The spread operator takes a copy of each value from the arrays and places them into the merged array.
This also highlights the fact that the original arrays remain untouched.
The cool part in using the spread operator is that you’re not limited to two arrays. You can merge as many arrays as you like. Also, the arrays don’t need to be of the same size.
For example, let’s combine three arrays:
let arr1 = [1, 2, 3] let arr2 = [4, 5, 6] let arr3 = [7, 8, 9, 10] let merged = [...arr1, ...arr2, ...arr3] console.log(merged)
Output:
[1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
The spread operator approach is a much more convenient approach to merging the arrays than the traditional for-loop approach you saw earlier.
3. The concat() Method
In JavaScript, the array data type comes with a bunch of native methods. These methods help developers deal with arrays in a streamlined fashion.
One of the built-in array methods in JavaScript is the concat() method. You can call this method on any JavaScript array and pass it to another array as an argument. This method call creates a new array that merges the two arrays.
For example, let’s merge two arrays arr1 and arr2:
let arr1 = [1, 2, 3] let arr2 = [4, 5, 6] let merged = arr1.concat(arr2) console.log(merged)
Output:
[1, 2, 3, 4, 5, 6]
This is a pretty straightforward way to merge arrays in JavaScript. The only problem is in the syntax. Please, take a look at this line of code:
arr1.concat(arr2)
Doesn’t it look like you’re adding the elements of arr2 to arr1 and thus modify arr1?
Because this is what it does NOT do!
Instead, the above line of code creates a new merged array with the contents of arr1 and arr2.
If you prefer to use the concat() method, a much cleaner way to call it is by calling it on an empty array and passing the two arrays as arguments:
const merged = [].concat(arr1, arr2)
When you look at this solution, it’s much easier to see you’re merging two arrays into an empty array to create a new one.
4. The push() Method
Another popular array method in JavaScript is the push() method.
The push() method pushes any number of argument values to the original array. In other words, this method modifies the original array, unlike other approaches you’ve seen so far.
In the very first example, you already saw how to use the push() method to push elements to an array one by one.
However, the push() method can take an arbitrary number of arguments.
array.push(e1, e2, ... ,eN)
You also learned you can use the spread operator (…) to pull apart values from an array. So you can use the spread operator to give the push() method all the array elements as arguments.
For instance, let’s add the arr2 elements to the arr1:
let arr1 = [1, 2, 3] let arr2 = [4, 5, 6] arr1.push(...arr2) console.log(arr1)
Output:
[1, 2, 3, 4, 5, 6]
5. The reduce() Method
The last approach to merging arrays is by using the reduce() method.
The idea of the reduce() function is to implement what’s called folding in maths. Typically, you reduce an array into a single value, such as the sum or the product of the elements. But you can also use the reduce() method to merge two arrays.
For example, let’s merge arr1 and arr2 by adding the arr2 elements to the end of arr1:
let arr1 = [1, 2, 3]
let arr2 = [4, 5, 6]
arr2.reduce((arr, item) => {
arr.push(item);
return arr;
}, arr1)
console.log(arr1)
Output:
[1, 2, 3, 4, 5, 6]
The above code works such that it takes each element of arr2 and pushes it to arr1. This approach is very similar to the for loop one you saw earlier. But because it’s the reduce() method, the syntax is more complex. Thus, you should stay away from using the reduce() method in merging arrays.
Conclusion
Today you learned five ways to merge arrays in JavaScript.
To recap, here are the solutions:
- The traditional for loop
- The spread operator (…)
- The concat() method
- The push() method
- The reduce() method
The most convenient and neat way to merge arrays in JavaScript is by using the second approach, that is, the spread operator. Also, the concat() method can do the job but its syntax is a bit misleading.
Avoid using the traditional for-loop approach. It’s just excess work (unless you’re practicing the basics of JavaScript).
Also, don’t do that reduce() method approach. Even though it works, it’s very similar to the for-loop approach. Yet it’s pretty unreadable and can cause some headaches.
Thanks for reading! Happy coding!
